
This layout uses columns.
Each column is a little block, so it’s easy to separate out content.
Column 1
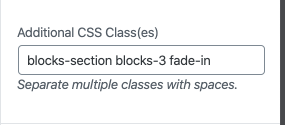
To use blocks, you need to add the class blocks-section to the Group
Column 2
For 3 column blocks, also add blocks-3
Column 3

Column 1
You can have two block sections by using blocks-2
Column 2

Column 2
Add blocks-1-2 to have a one-third/two-thirds layout.
Column 1
Alternatively, you can use blocks-2-1 to have a flipped layout

